Forter’s system provides instant approve/decline decisions for every single transaction on your website. It is able to do this partly through leveraging the power of big data through machine learning.
Because of this, the data that their system will receive as a result of the integration process is enormously valuable. Every piece of information contributes to building up an accurate picture of each transaction and each customer, and ensuring that Forter’s system blocks fraudulent orders while never inconveniencing good customers.
3 primary components
The goal of the Integration section is to detail the technical integration process and the data requirements that are needed in order to launch Forter’s decision engine for your transactions. It is our aim to make the process of integrating with Forter as smooth and clear as possible. If you do have any queries or feedback, please do not hesitate to reach out to our onboarding team.
The integration is made up of 3 primary components:
- JavaScript integration - copying and pasting a JavaScript snippet onto every page of your website.
- Backend API integration - integrating with Forter’s backend APIs so that your system sends them the necessary information and updates and receives their fraud decisions, and so your system handles chargebacks easily.
- Mobile application integration - Forter provides instant fraud decisions for mobile transactions. Because the information available from native mobile applications is different from web applications, it requires its own integration process.

Security & Authentication
All requests to Forter are sent over HTTPS.
Forter uses Basic authentification, provide your API key as the basic auth username value. You do not need to provide a password.
The API also requires site-id in the https request header in order to validate the request source. This mechanism must be used in all backend API requests that are sent from the merchant's server to Forter.

Forter's Analytical Model
Once Forter will be activated end to end, which means that the solution will give decision on each transaction, the third party will give access to the transactions dashboard.
The system works with 3 major data :
- A 1-year historic of data transaction from merchant
- A record of user behavioral events (cookie) and CustomerIP + UserAgent on each session
- An artificial intelligence based algorithm that feeds a powerful analytical model

Forter Decisioning Process
Now that we know what the prerequisites are, how the model analytic works, we will focus on the decision-making process of the solution.
A decision will be issued by Forter the moment a customer places an order through their Validation API.
From a technical point of view, some relevant data must be sent to the anti-fraud solution to feed their algorithm.
The first challenge you can experience at the very beginning is
- ConnectionInformation (ForterTokenCookie, CustomerIP & User Agent)
- CartItems (Product's name, quantity & price)
- Payment (BillingDetails and tokenizedCard (information received from PSP)
- DeliveryDetails (PersonalDetails and Address)
- AccountOwner (FirstName/LastName, Email Address, AccountId and Date of creation)

The first challenge you may encounter at the very beginning of the integration is the data sent to Forter when calling the validation API to receive a decision.
It is critical that you can clarify the following:
- What data do you have in your possession?
- What data will Forter need?
We advise you to clarify these two parts with your partner to avoid any (bad) surprises during the project.
In order to build their analytical model, some data are mandatory like customerIP, userAgent and ForterTokenCookie. The request content for this part should roughly looks as follow :
"connectionInformation": {
"fullHeaders": ,
"forterTokenCookie": "",
"customerIP": "",
"userAgent": ""
As we previously mentioned, the JavaScript integration will be mandatory in order to generate the forterTokenCookie on every session. This cookie will have to be saved in order to be transfer to Forter while calling the Validation API.

JavaScript Integration
One of Forter’s key features is the ability to track the user’s real-time behavior on the site and use it to separate fraudsters from legitimate buyers.
In order to apply this technology, a JavaScript snippet needs to be placed on EVERY page in the site beginning with the homepage and up to and including the final ‘Thank you’ page. The JavaScript collects mouse movements, mouse clicks, page views etc.
Token Trigger Integration (TTI)
The Token Trigger Integration (TTI) allows the JS integration to work, without having to rely on the ability to write a cookie. This ability is becoming more essential nowadays since certain configurations do not allow writing cookies. In addition, some privacy settings and extensions also block cookies (even 1st party).
Keep in mind that the more information you're sending to the system, the more accurate will be the model. Take the time to clarify every endpoint handles by the frontend and the backend before jumping into this ocean of possibilities 😊

Forter Responses
The Forter decision will be one of the following:
1. Approve - Transaction is approved and covered by Forter, so you can capture the transaction funds, send the customer confirmation and produce an invoice.
2. Decline - Please cancel the transaction and communicate with the customer.
3. Not reviewed - Forter does not review the transaction, according to policy. Please act according to the policies in place prior to integration with Forter.
In order to test Forter's validation API responses just use one of the email addresses below in the accountOwner object within the API request.
approve@forter.com - for "approve" response
notreviewed@forter.com - for "not reviewed" response
Forter Update Status
Forter use a specific API for these requests called Order Status API.
It ensures that Forter’s system has the most up-to-date information about the status of individual orders. This API allows the merchant to update Forter on changes in order statuses. Our goal is to understand if the order was completed/delivered or it was rejected/canceled at a later phase.
In the case of Pre-Auth integrations - where Forter provides a decision prior to gateway authorization - the Order Status API request should include the authorization response from the payment gateway in the dedicated verificationResults object.
Basically, Forter needs to get updated on the PSP outcomes to feed the analytical model with every single data related to payments. That means the system needs to receive update of success or fail of Pre-Auth (if applicable) or Capture.

Forter Transactions Dashboard
Well, you know a lot about the service and its integration, but what does the decision interface look like and what data can we find there?
Once the integration is made from end to end between your ecommerce platform and Forter, you will have access to their dashboard with different type of access. It will show you every single information about a transaction as below :

Depending on the account you have, there are a few action that can be taken by a member of your team :
- Force Approve (if the system declines a transaction that is legit)
- Add chargeback (in the case you don't use Claims API)
- User and data management
In the case a transaction gets decline, you will see the decision insights explaining why the system blocked it and you will be able (if your access permits it) to Add Feedback and tells the system when the customer seems legit. It also works the other way around. You can tells the system if the customer does not seems legit.
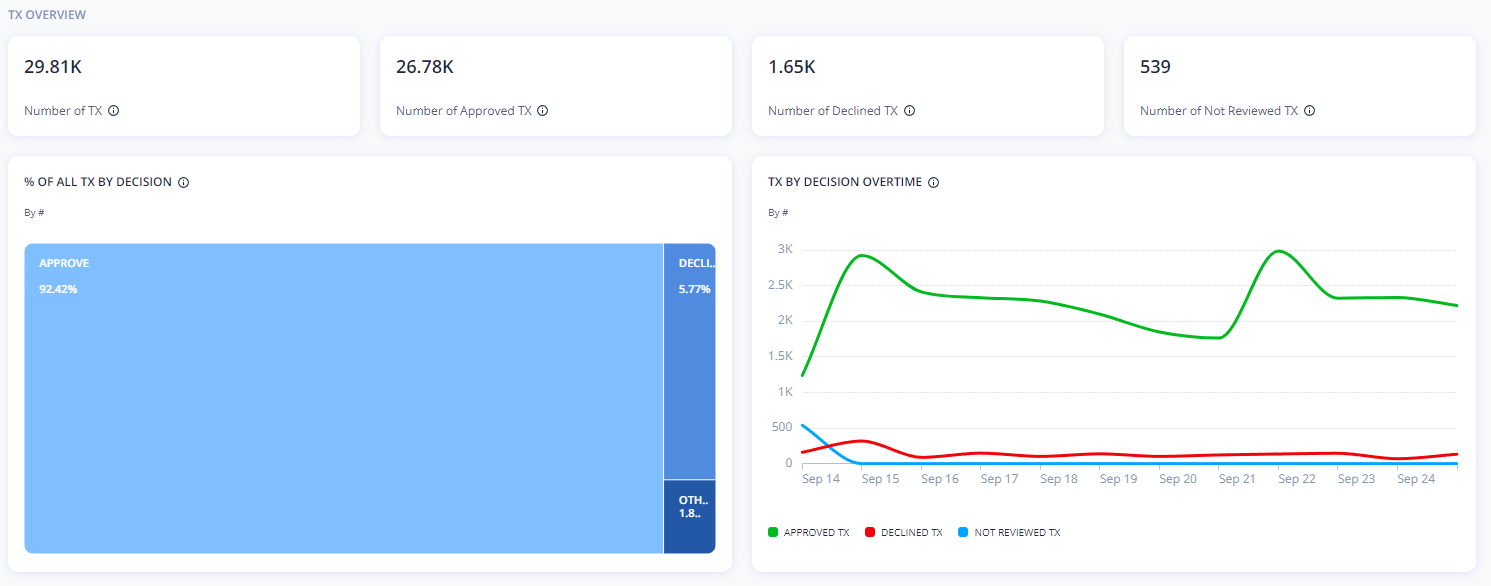
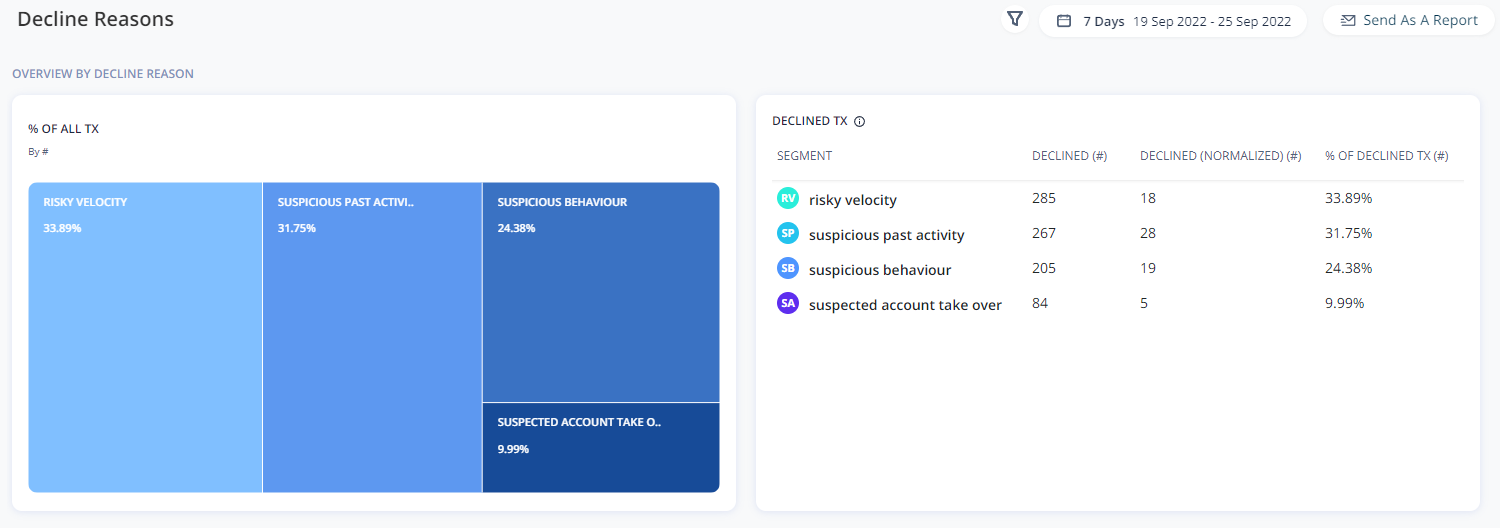
Forter Insights
The solution comes with a page dedicated to metrics with insightful data about how Forter is performing on your store.


Whether you are looking for information on the reasons for order rejection, the percentage of decisions based on the type of delivery or the evolution of the analytical model on your store, the Insights tab will provide you with all possible data.
Learning
- Don't underestimate any project, especially when it comes to Anti-Fraud
- Clarify how you want to integrate the solution to your ecosystem
- Build clear tests cases alongside integration tests provided by Forter
- Keep your QA Team in the loop from day 1
- Clarify which data are you able to pass
- Clarify which data you must pass
- Make it easy for customers to contact the support while having a decline
- Keep documenting your process
- Trust the system and help them improving the analytical model
- Analytical model is not maintain in staging, focus on production
- Keep your configuration simple in the BaseSite
- Understand the decision reason and how the algorithm works







Member discussion